Not macht erfinderisch
Es ist Schlafenszeit. Zähne putzen, Gesicht waschen und endlich ins Bett. Eins habe ich wieder mal vergessen. Während ich auf Wolke 7 schwebe, schaue ich mir meine Lampe an. Mein Erzfeind… Mein Gehirn versucht mit der letzten Energie eine Lösung zu finden, die Lampe auszuschalten, ohne aufzustehen. Wenn ich doch nur die Macht hätte, wie in Star Wars, um die Lampe auszuschalten. Meine Ideen verlieren langsam an Realität. Kurz bevor ich die Hoffnung schon fast aufgegeben hatte, fällt mir dann die sinnvollste Idee von allen ein. Wir leben in einem Zeitalter der Digitalisierung. Es gibt beispielsweise autonom fahrende Autos, Staubsaugroboter, intelligente Lichtsensoren und so weiter. Alle genannten Geräte können heutzutage schon über das Handy gesteuert werden. Meine Lampe gehört sogar zu den Intelligenten. Also, wieso rappel ich mich nicht auf und baue mir eine mobile App, um meine smarte Lampe mit meinem Handy zu steuern.
Was benötige ich?
Ich stehe von meinem Bett auf und bewege mich voller Energie an den Schreibtisch. Nun zur Arbeit. Was benötige ich eigentlich?
Der Aufbau besteht aus:
- Smartes Leuchtmittel z.B.: Müller Licht – tint White & Color oder IKEA Trådfri
- RasperryPi
- RaspBee II
Weitere Informationen findest du im Blog „titan mit der IoT Welt verbinden“ von Björn Latte unter dem Abschnitt „Schlauer werden“.
No-Code für die mobile App
Eine mobile App zu entwickeln, ist normalerweise eine Herausforderung. Ich müsste mehrere Stunden Arbeit investieren, um das Grundgerüst einer App für iOS oder Android zu verstehen. Dafür fehlt mir aber die Zeit so spät am Abend. Titan ermöglicht es, mittels No-Code die Backend-Integration für Unternehmen zu vereinfachen. Vielleicht gibt es solche Werkzeuge auch für die Entwicklung von Apps? Nach einer Online-Recherche entscheide ich mich für FIGMA und Bravo Studio.
Figma ist ein Online-Tool zum Designen von Prototypen. Damit ist es möglich, das Design meiner App zu erstellen.
Mit Bravo Studio wird aus einem FIGMA Projekt eine native Mobile-App erzeugt und die Logik mit dem Design verbunden.
Mit beiden Tools zusammen wird das Frontend, also die App selbst, entwickelt. Das Backend realisiere ich mit der titan Plattform. Die Hardware, beide Tools und titan sind alles, was ich brauche. Nun geht’s an den Spaß.
Realisierung der Lampensteuerung
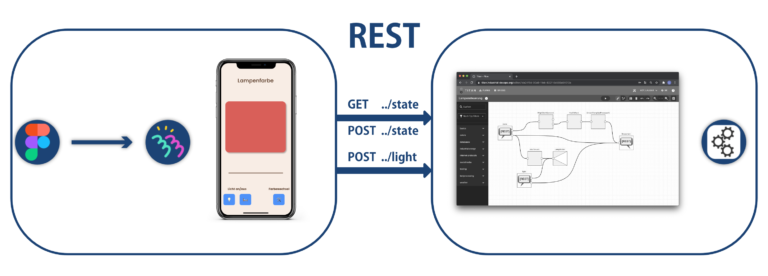
Aufbau meines Systems:

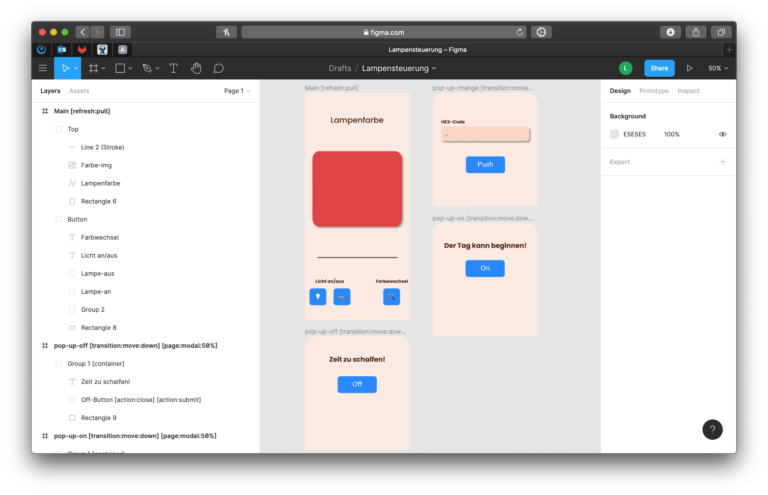
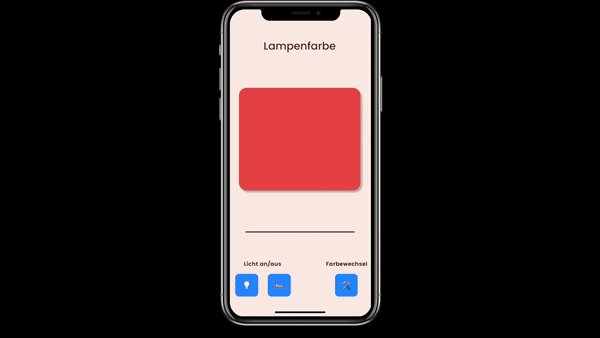
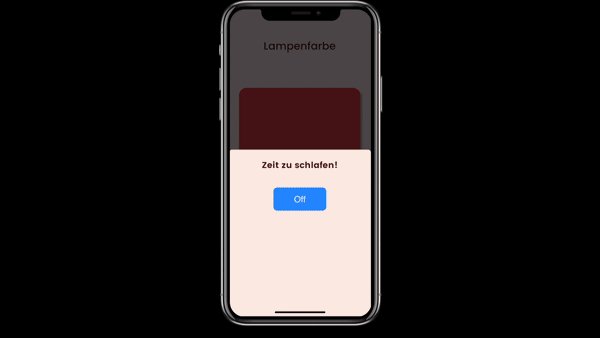
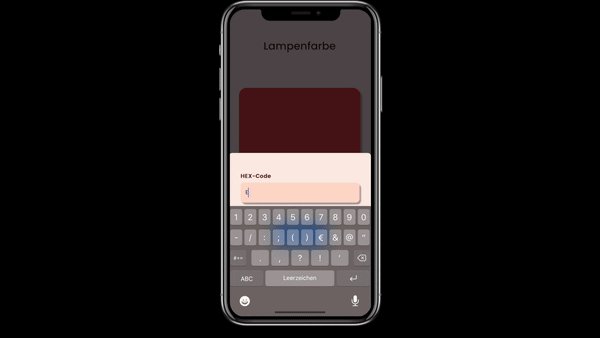
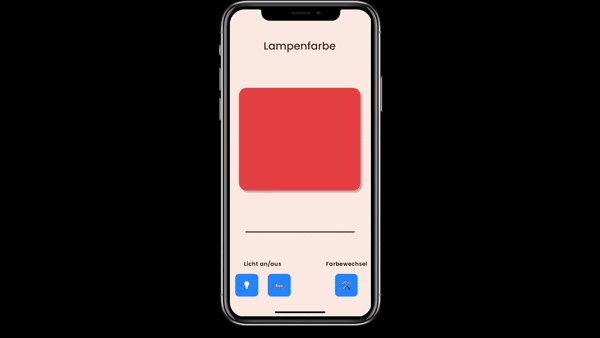
Als allererstes beginne ich mit dem Design meiner App mit FIGMA. Die Elemente werden per Drag&Drop, wie in titan, in die Zeichenfläche gezogen. Ich beginne mit dem Aufbau eines ersten Frames. Das soll mein Homescreen werden, wenn ich die App öffne. Dort werden die Farbe der Lampe und drei Buttons angezeigt. Ein Button öffnet immer ein Pop-up-Fenster zum Steuern. Zwei Buttons sind zum Ein- bzw. Ausschalten der Lampe. Ein weiterer Button ermöglicht mir, die Farbe zu wechseln.
So, das Design steht. Bevor ich mit der App weitermache, fange ich erst mal an das Backend aufzubauen. Also ab zu titan.

Beim Thema Backend kräuseln sich meine Haare am Arm. Lange harte Arbeit und viel Planung ist nötig, bevor ich die erste Zeile Code schreibe. Zum Glück muss ich bei titan keinen Code schreiben, um die gleiche Funktionalität zu bekommen. Also rein da!
Die titan-Webseite aufrufen, einloggen und los geht’s. Schnell einen neuen Flow erstellt und rein in den Flow-Editor. Alle nötigen Bricks sind vorhanden.
Ich benötige für meine Steuerung drei Funktionen:
| Typ | URL | Daten | Bedeutung |
|---|---|---|---|
GET | ../state | keine | Status der Lampe |
POST | ../state | {"color": } | Farbe Wechseln |
POST | ../light | {"on": <An/Aus als Boolean>} | Licht an-/ausschalten |
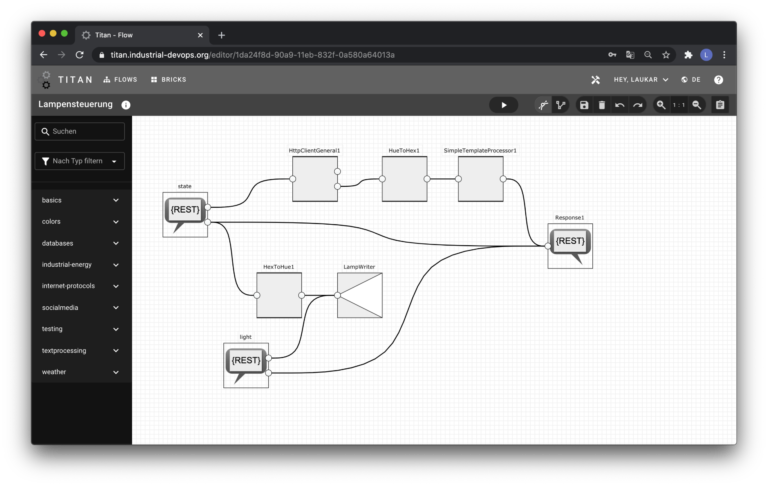
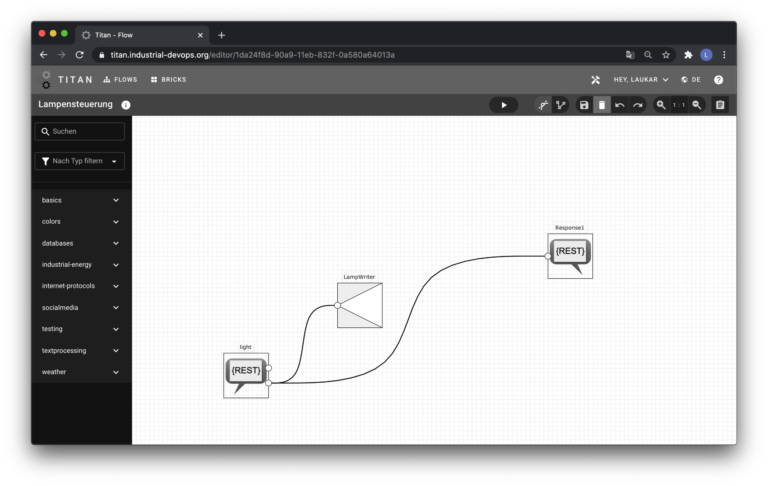
Aus den drei Schnittstellen ergibt sich der folgende Flow:

Die Bricks state und light sind Request-Bricks. Sie sind unter einer bestimmten URL erreichbar und bieten der App die oberen Dienste an. Dabei ist die Struktur die folgende:
https://{Titan-Service-URL}/endpoint/{Username}/{Flowname}/{Request-Brickname}
Der Flow lässt sich auf die zwei wesentliche URLs aufteilen.
Status der Lampe ermitteln und verändern: ../state

Die ../state-URL lässt jeweils eine GET oder POST Anfrage zu. Je nach Anfrage, wird ein Ausgangsport gewählt. Bei einer GET-Anfrage wird der HttpClientGeneral1-Brick getriggert. Eine GET-Anfrage vom HttpClientGeneral1 aus wird an die Lampe gestellt, um die aktuelle Farbe zu erhalten. Anschließend werden die folgenden Daten an den HueToHex-Brick gesendet.
{
"hue": 2000,
"sat": 120,
"bri": 120
}
Aus den Daten wird dann der RGB-Farbwert errechnet. Der Farbwert wird benötigt, um ein Image für unsere App zu erstellen, das genau diese Farbe enthält. Dafür gibt es eine offene API, die uns ein Image generiert. Der Wert ${color} wird durch den errechneten Farbwert ausgetauscht.
https://singlecolorimage.com/get/${color}/320x270
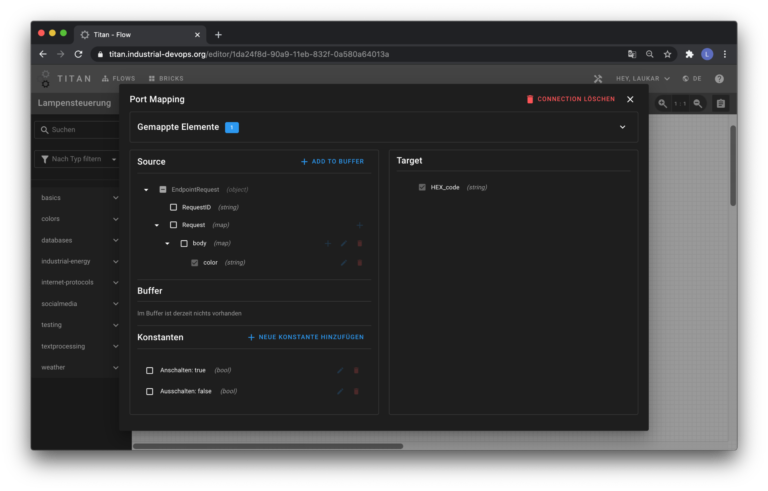
Der Response1-Brick antwortet meiner App dann mit der oberen URL. Nun, was passiert, wenn ich einen POST-Anfrage stelle? Ich muss auf die gesendeten Daten der App zugreifen. Dafür nutze ich das Portmapping.

Die Daten vom Handy werden über den state-Brick weitergeleitet an den HexToHue-Brick. Dieser berechnet den Hsl-Farbwert für die Lampe. Anschließend kann der LampWriter den Wert an die Lampe senden, um die Farbe zu wechseln. Der Response2-Brick antwortet der App, dass die Anfrage angekommen ist und erfolgreich war.
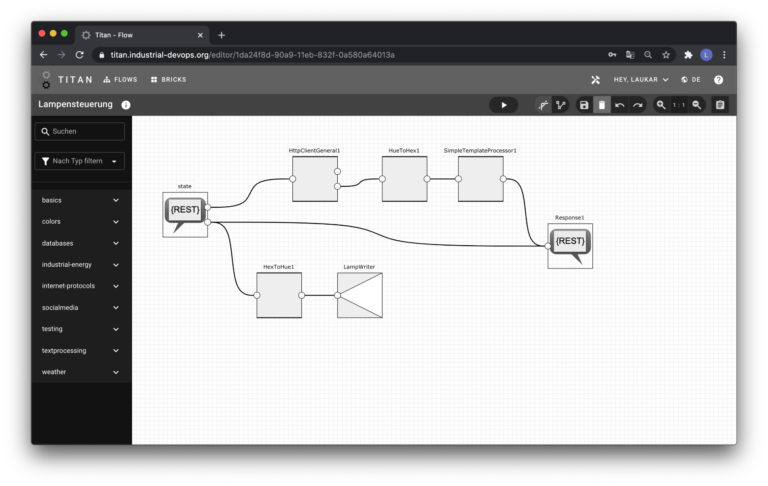
Lampe Ein- und Ausschalten: ../light

Jetzt noch kurz den Ein- und Ausschalter einrichten. Sonst muss ich heute Abend dennoch im hellen Schlafen. Die andere Schnittstelle ist ../light. Diese nutze ich nur um das Licht ein- und auszuschalten. Ich kann sie daher direkt mit dem LampWriter verbinden. Genau wie oben muss ich das Port-Mapping entsprechend anpassen.
Mein Flow steht und ist funktionsbereit. Nun ab zu Bravo Studio. Mein Gehirn macht schon langsam schlapp, aber nur noch ein wenig und die Steuerung steht.
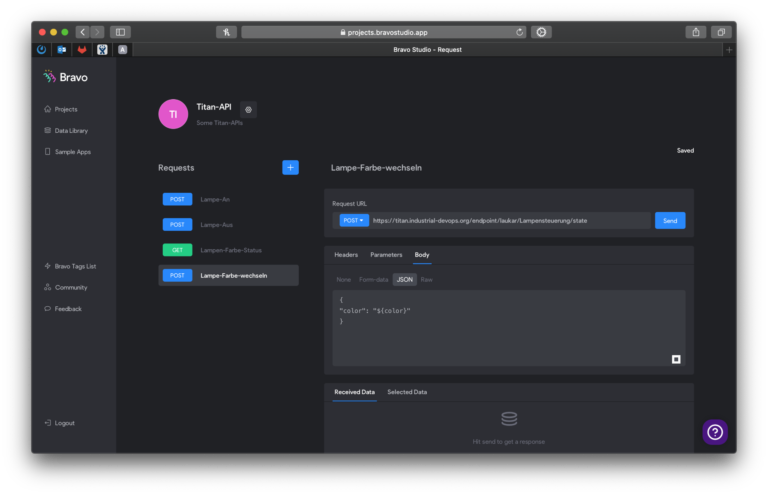
In Bravo Studio muss ich zuallererst mein FIGMA-Projekt importieren. Das klappt zum Glück ganz einfach über einen Log-In mit meinen FIGMA-Benutzerdaten. Jetzt muss ich eine Data Library anlegen. Eine Data Library beschreibt eine Sammlung an REST-Anfragen. Ich erzeuge vier REST-Anfragen an meinen existierenden Flow.

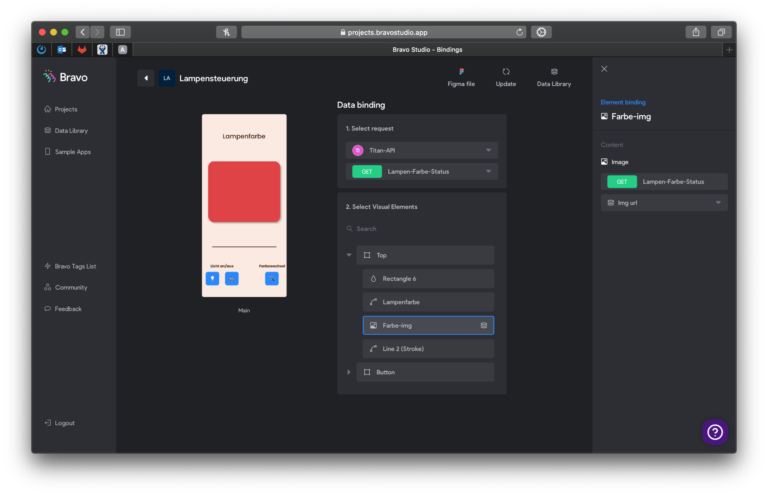
Die Abbildung zeigt die REST-Anfrage, um die Lampenfarbe zu wechseln. Über ${} können Variablen definiert werden, die dann mit Daten aus der App gefüllt werden. Jetzt zum Data-Binding. Man beginnt mit der Wahl der App-Seite. Pro Seite kann man (momentan) nur eine REST-Anfrage verbinden.
Um die Daten zu verbinden, wählt man zuerst die Anfrage als Quelle und anschließend das visuelle Element als Senke der Daten aus. Bravo Studio übernimmt dann automatisch die Verbindung der Elemente und der Daten.

Geschafft, nur noch installieren
Endlich alles geschafft. Es fehlt der letzte Schritt. Die App muss nun auf mein Handy. Dafür nutze ich lediglich die eigene Bravo-Studio-App. Damit kann ich auf alle erstellten Projekt meines Bravo-Studio Accounts zugreifen.

Oh, schon 1:00 Uhr morgens. Also ab ins Bett und schnell einschlafen. Ich starre die Decke an mit einem breiten Lächeln. Dieses Mal gewinnt die Lampe nicht gegen mich. Also Handy in die Hand, App öffnen und die Lampe ausschalten. Die Lampe ist aus und ich habe den erholsamsten Schlaf seit Langem.

